"Flutter에서 위젯(widget)이란?"
위젯(widget)
Flutter에서는 화면을 그리는 모든 디자인 요소를 widget이라고 한다. 즉, 앱에서 보이는 모든 것이 위젯에 포함된다.
좀 더 자세히 설명하자면,
1. UI를 만들고 구성하는 모든 기본 단위 요소 (EX : text, icon, image, text field, button)
2. 레이아웃을 구성하는 눈에 보이지 않는 요소 (EX : center, column, padding)
이다. 결국, 앱 그자체도 위젯이 되며 말 그대로 모든 것이 위젯이라고 보면 된다.
(Flutter에서 제공하는 위젯을 기능에 따라 카테고리로 정리된 페이지를 첨부해둔다.
https://flutter-ko.dev/docs/development/ui/widgets)
"Stateful Widget & Stateless Widget"
State
Flutter에서 사용되는 state라는 단어의 정확한 정의를 공식 페이지에서 살펴보자면,
1. can be read synchronously when the widget is built (= 위젯이 build될 때마다 읽힐 수 있어야하고)
2. might change during the lifetime of the widget (= 위젯의 lifetime중에 변경될 수 있는)
정보이다.
Stateful & Stateless
그러므로 Stateless Widget은 한번 그려진 후 다시 그려지지 않는, 상태를 계속 업데이트할 필요가 없는 경우에 사용하는 위젯이다. 따라서 처음 build가 된 상태로 data가 고정이 되며 상호작용이 일어나더라도 처음의 값을 그대로 유지한다.
EX : Text, Icons, Icon buttons, Raised buttons.
반대로 Stateful Widget은 상태가 있는 위젯으로 사용자와의 상호작용을 통해 상태가 변하면 재build을 수행하며 변경된 data를 위젯에 반영한다.
EX : Checkbox, Radio, Slider, InkWell, Form
"Widget에서 Life Cycle이란?"
Life Cycle = 소스 내에서 실행되는 순서
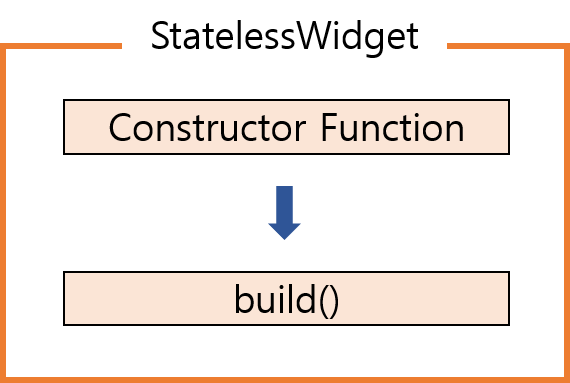
Stateless Widget life Cycle

정의에서 알 수 있듯 stateless widget은 한번 build되면 수정되지 않으므로 단순하게 처음에 그려지는 과정만을 필요로 한다.
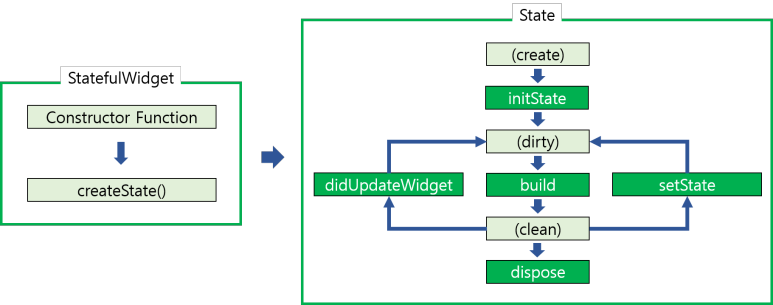
Stateful Widget life Cycle
Stateful Widget은 stack구조를 갖는다.
(Stack : LIFO (Last in first out))

따라서 순서대로 하나씩 살펴보도록 하자.
1) createState()
플러터가 StatefulWidget을 만들 때 State객체를 만든다. 이 State 객체는 해당 위젯이 변경 가능한 상태가 지속되게 하는 곳이다. 이 함수는 반드시 처음에 호출되어야 한다.
2) initState()
class를 생성한 이후에 처음으로 호출하는 함수이다. 딱 한번만 호출되어야 하며, super.initState()으로 호출한다.
주로 부모위젯에 의존하는 속성을 초기화하거나 데이터 목록을 만들거나 처음 필요한 데이터를 주고받을 때 사용된다.
3) didChangeDependencies()
위젯을 초기화하는 initState() 뒤에 바로 호출되며, 위젯이 의존하는 데이터 객체가 사용될 때마다 호출된다.
주로 상속받은 위젯에서 상속한 위젯이 변경되어 네트워크 호출이 필요한 경우에 사용된다.
4) build()
build()는 항상 위젯을 반환하며 랜더링을 할 때 필수적으로 사용된다. 항상 @override를 해야한다.
5) didUpdateWidget(Widget oldWidget)
주로 부모 위젯이나 데이터가 변경되었을 때 위젯을 재구성하기 위해 사용된다. 이 경우 initState()에서 처럼 일부 데이터를 다시 초기화 해야 한다.
6) setState()
이 메서드는 데이터가 변경되었음을 알려주며 build context의 위젯을 다시 빌드하게 한다. 플러터 프레임워크와 개발자로 부터 자주 호출된다고 한다.
7) deactivate()
이 메서드는 State 객체를 플러터 트리로부터 제거하는데 사용되는데, 이 메서드가 사용되더라도 현재 프레임 변경이 완료되기 전에 다시 삽입 될 수 있다. (dispose() 호출 전까지는 State 객체가 재사용될 수 있다는 뜻이다.)
8) dispose()
State 객체를 완전히 제거하는데 사용된다. 해당 위젯을 아예 종료하겠다는 뜻이다.
"Scaffold?"
Scaffold Widget
Implements the basic Material Design visual layout structure.
플러터 공식 홈페이지에서 Scaffold의 역할로 위의 문장이 나온다. 먼저 Material Design은 무엇일까?
Material은 사용자들이 안드로이드, iOS, Flutter 그리고 웹에서 high-quality digital experience가 가능하도록 지원하기 위해 구글에서 만든 디자인 시스템이다. 구글에서 자주 쓰이는 디자인 양식이나 아이콘을 찾을 수 있다.(https://material.io/design/introduction#layout-anatomy 해당 사이트에서 Material Design에 대해 더 다양한 정보를 얻을 수 있다.)
즉, Scaffold는 앱을 디자인하는데 가장 기본적인 API를 제공한다고 생각하면 된다. 앱 화면을 구성하는 디자인적인 뼈대를 제공하는 클래스인 것이다. Scaffold는 AppBar, Body, BottomAppBar, FloatingActionButton 등 다양한 위젯에 사용될 수 있다.
참고자료
-https://jaceshim.github.io/2019/01/28/flutter-study-stateful-widget-lifecycle/
-https://blog.naver.com/minsuuuus/222387949967
-https://api.flutter.dev/flutter/material/Scaffold-class.html
'Flutter' 카테고리의 다른 글
| [Flutter] 자식 위젯에서 부모 위젯 상태 변경 방법(findAncestorStateOfType, 함수 전달) (1) | 2022.12.07 |
|---|---|
| [Flutter] 카카오로그인, iOS 설정 에러 해결법 정리 (0) | 2022.12.02 |
| [Flutter] Null Safety (1) | 2022.11.06 |
| [Flutter] Flutter CLI (Command-Line Interface) (0) | 2022.10.06 |
| [Flutter] FVM (Flutter Version Management) 사용 방법 (Windows) (1) | 2022.10.01 |



